Last year we saw a number of changes with Google, Yahoo and Bing, and how they graded a site which in turns determines where a site will rank. One of the items we discussed and saw with all of our own clients was the importance of having a mobile strategy.
Why is this even more important in 2018? According to Google’s own estimate, mobile now accounts for more than 50% of all search traffic. Because of this, when we perform marketing and search engine optimization work for our clients, not only do we include a mobile strategy, but we also track our effectiveness on mobile as well.
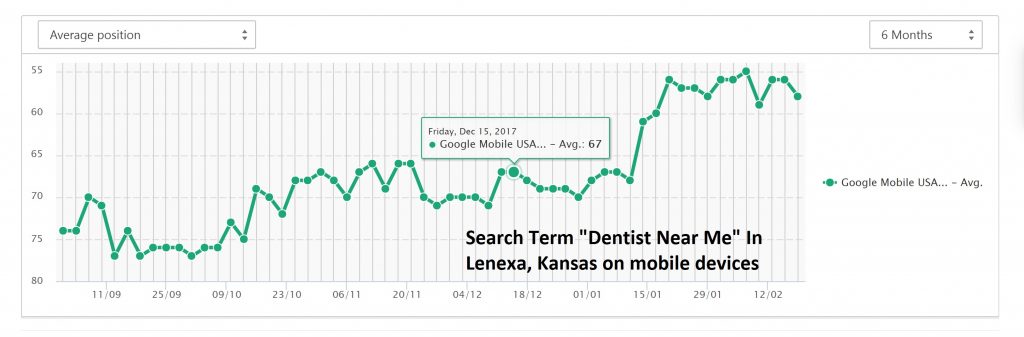
Take a look at the example below for one of our dental clients in Lenexa, Kansas. This graph is for one keyword “dentist near me” on mobile devices only! Of course this dentist is getting a lot of phone calls because his site is on the front page of Google, but now he’s capturing a large percent of the searches done on mobile devices such as smart phones and tablets.
Let’s hear it directly from Google, and what they have to say about mobile search traffic in 2018:
“As we said, sites that make use of responsive web design and correctly implement dynamic serving (that include all of the desktop content and markup) generally don’t have to do anything. Here are some extra tips that help ensure a site is ready for mobile-first indexing:
- Make sure the mobile version of the site also has the important, high-quality content. This includes text, images (with alt-attributes), and videos – in the usual crawlable and indexable formats.
- Structured data is important for indexing and search features that users love: it should be both on the mobile and desktop version of the site. Ensure URLs within the structured data are updated to the mobile version on the mobile pages.
- Metadata should be present on both versions of the site. It provides hints about the content on a page for indexing and serving. For example, make sure that titles and meta descriptions are equivalent across both versions of all pages on the site.
- No changes are necessary for interlinking with separate mobile URLs (m.-dot sites). For sites using separate mobile URLs, keep the existing link rel=canonical and link rel=alternate elements between these versions.
- Check hreflang links on separate mobile URLs. When using link rel=hreflang elements for internationalization, link between mobile and desktop URLs separately. Your mobile URLs’ hreflang should point to the other language/region versions on other mobile URLs, and similarly link desktop with other desktop URLs using hreflang link elements there.
- Ensure the servers hosting the site have enough capacity to handle potentially increased crawl rate. This doesn’t affect sites that use responsive web design and dynamic serving, only sites where the mobile version is on a separate host, such as m.example.com.
We will be evaluating sites independently on their readiness for mobile-first indexing
(emphasis is our note) based on the above criteria and transitioning them when ready. This process has already started for a handful of sites and is closely being monitored by the search team.
We continue to be cautious with rolling out mobile-first indexing. We believe taking this slowly will help webmasters get their sites ready for mobile users, and because of that, we currently don’t have a timeline for when it’s going to be completed. If you have any questions, drop by our Webmaster forums or our public events.
Consider this – how often is your default behavior when searching for an item or service to reach for your phone? How about all those people 35 or younger? You can bet that they’ve moved off the desktop for a mobile device. If they’re looking for your product, service or offering? It’s one thing to be the best at what you do – the real question is, can they find YOU?
Have questions about what we can do to help grow you business? Wondering if your website could use a tune up? Contact us today for a no-obligation consultation.